PDF embeds
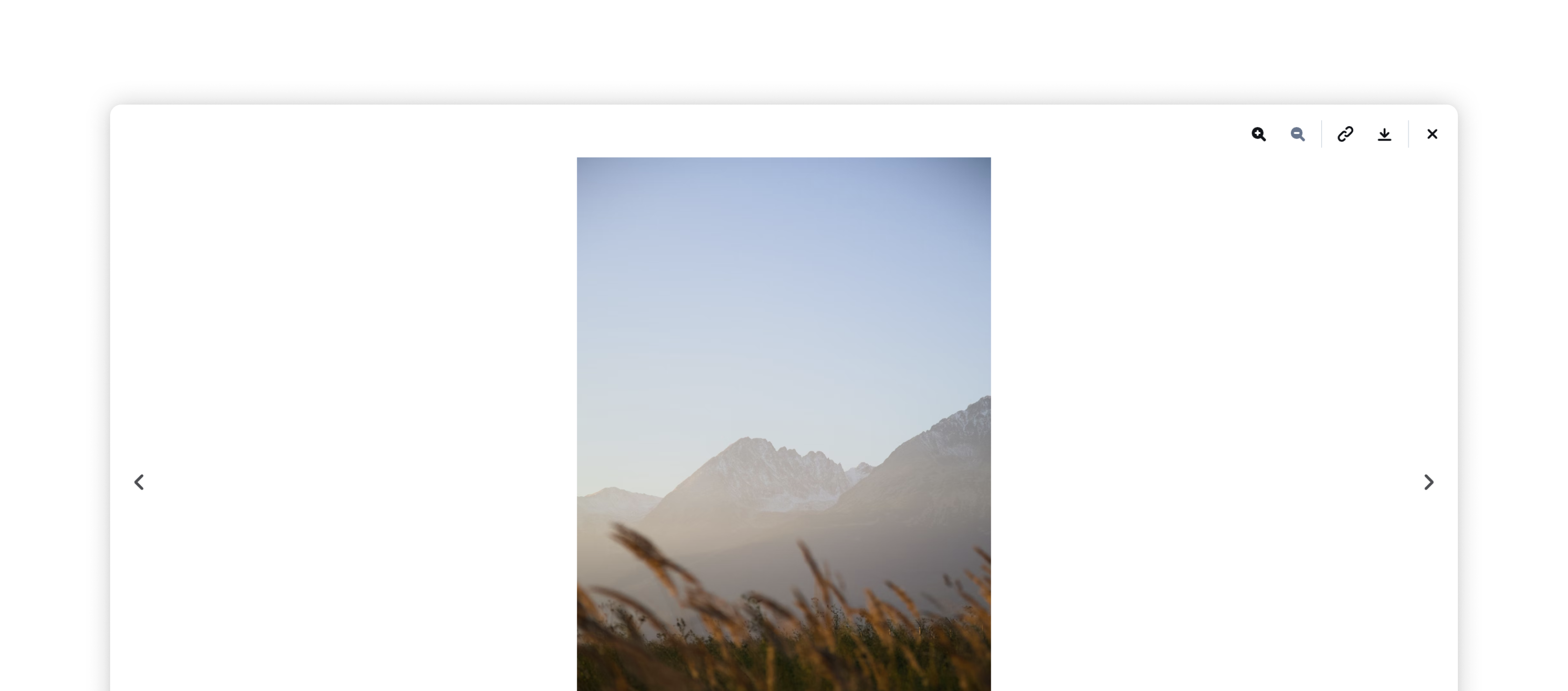
You can now embed PDF documents directly into your Outline document. This feature allows you to display PDF content seamlessly within your posts rather than uploading them as attachments.
To embed a PDF, search for "PDF" in the slash command menu (/pdf) and select the "Embed PDF" option.
Other improvements
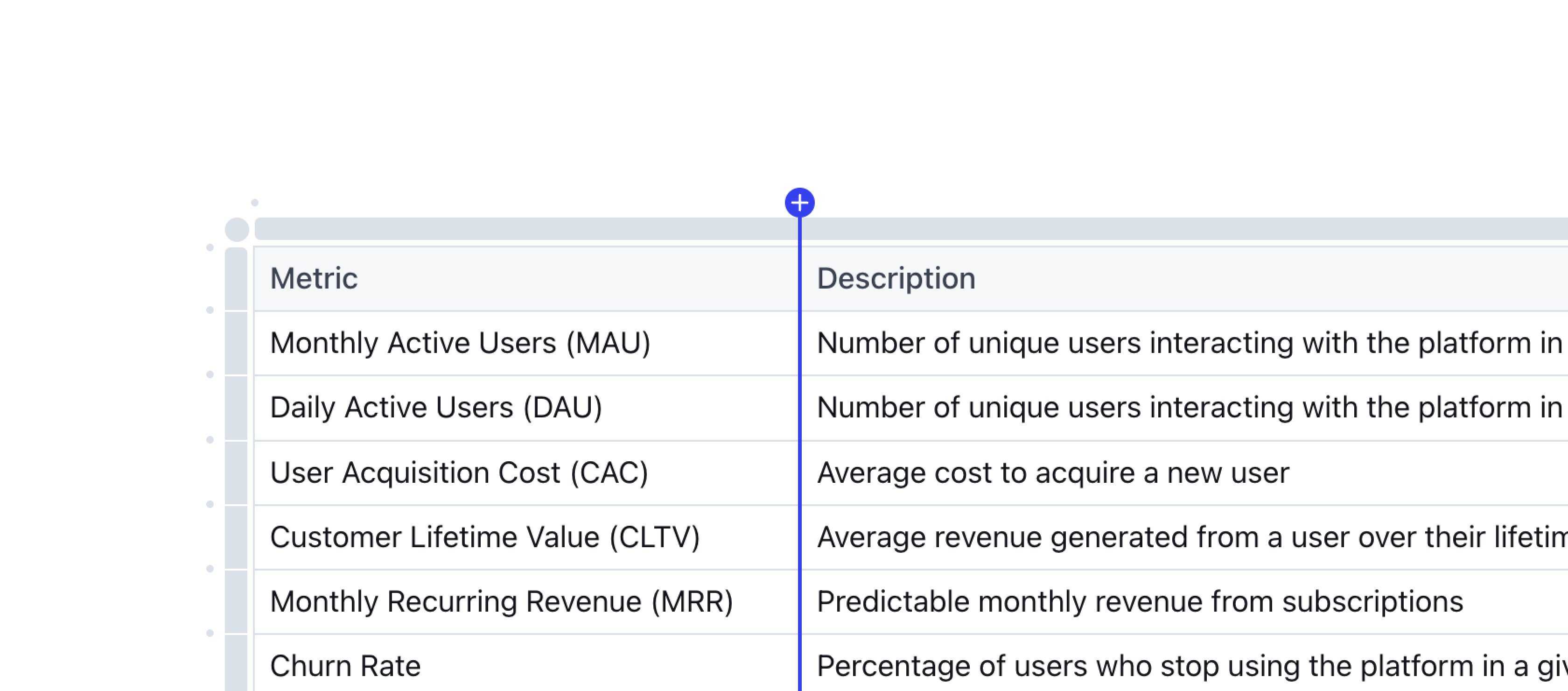
- Table controls are no longer broken when columns and rows are merged
- Fixed an issue where copying and pasting from Google Docs would fail due to embedded images not uploading correctly
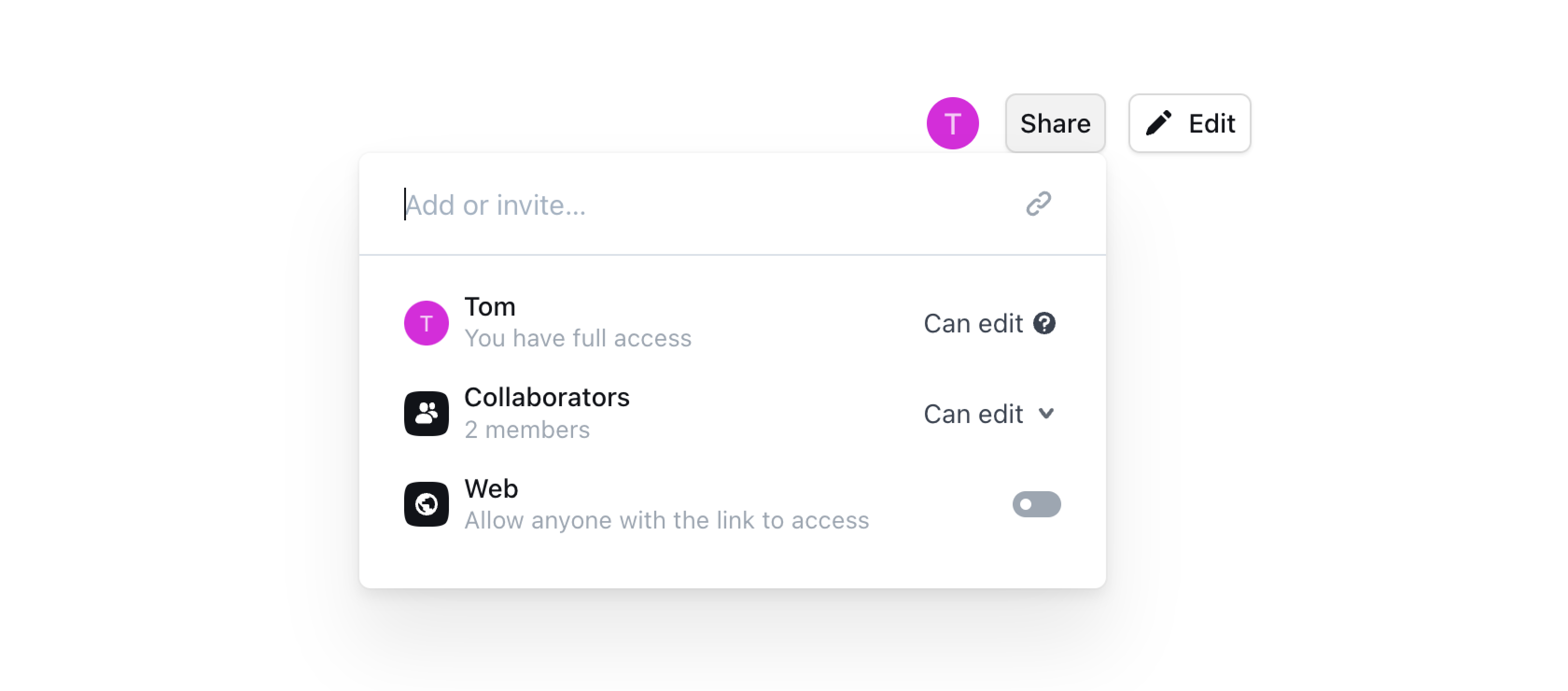
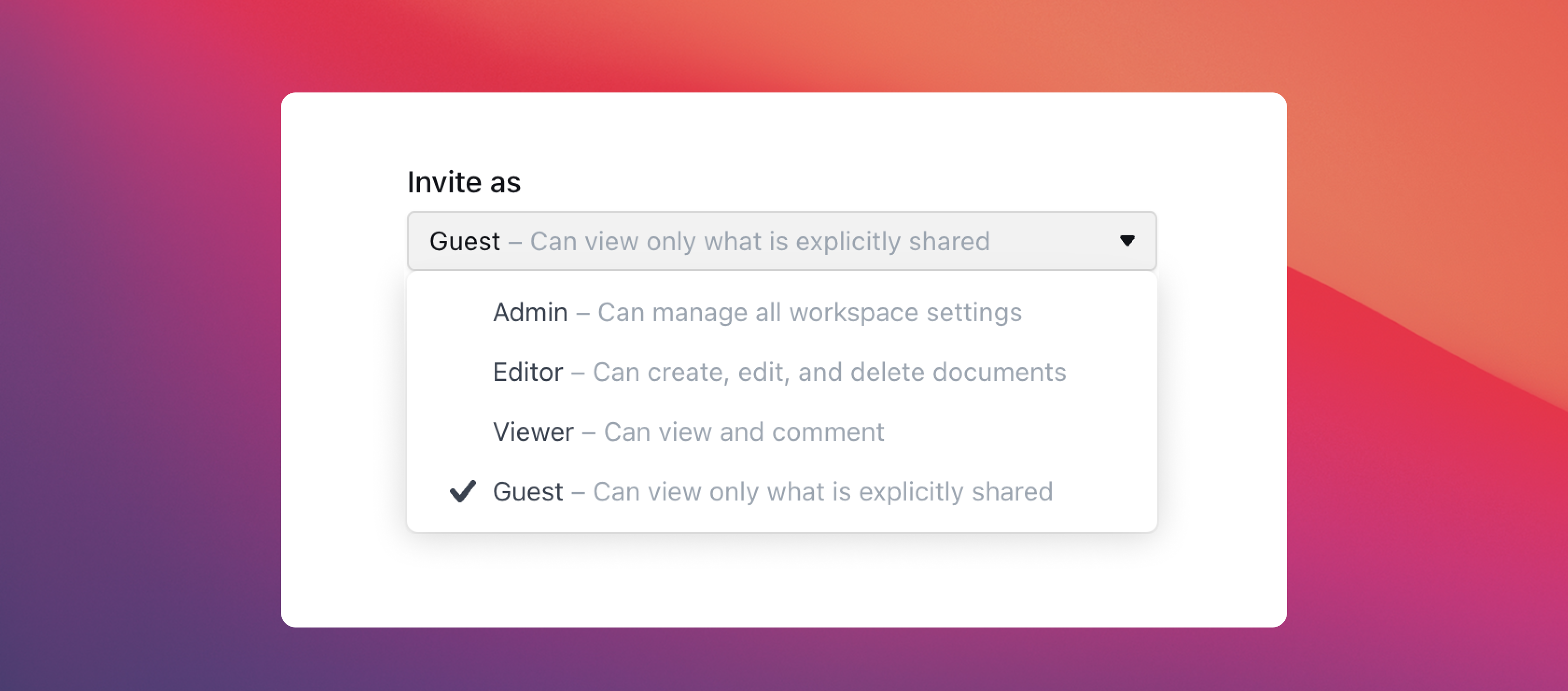
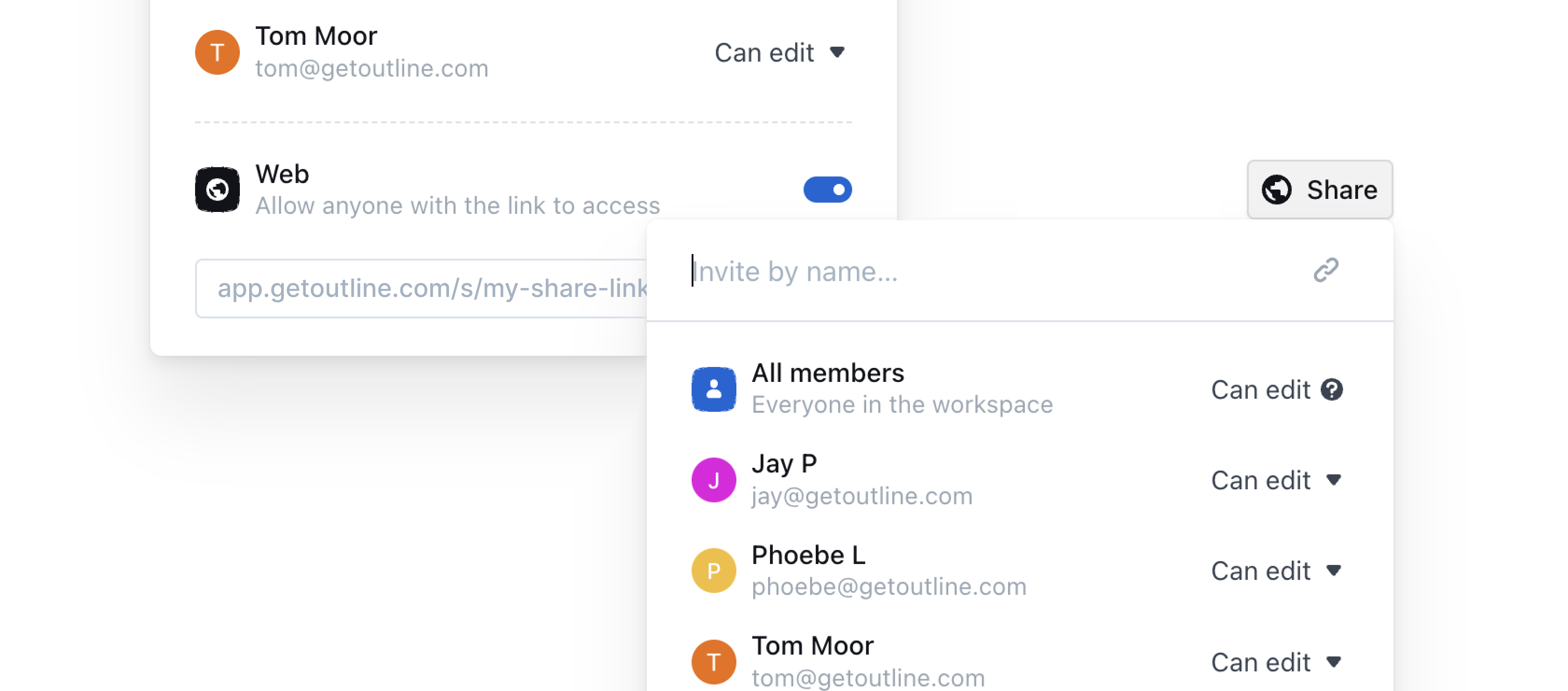
- Edit permission on a single document now allows moving sub-documents
- Lots of performance improvements to database queries
- Fixed invisible buttons in emails viewed in dark mode
 outline
outline